ng-switch指令
本文共 1481 字,大约阅读时间需要 4 分钟。
一、定义和用法
ng-switch 指令根据表达式显示或隐藏对应的部分。
对应的子元素使用 ng-switch-when 指令,如果匹配选中选择显示,其他为匹配的则移除。
你可以通过使用 ng-switch-default 指令设置默认选项,如果都没有匹配的情况,默认选项会显示。
语法
< element ng-switch= "expression" > < element ng-switch-when= "value" > < /element > < element ng-switch-when= "value" > < /element > < element ng-switch-when= "value" > < /element > < element ng-switch-default > < /element > < /element >
参数值
| 值 | 描述 |
|---|---|
| expression | 表达式会让匹配项显示,不匹配项移除。 |
html:
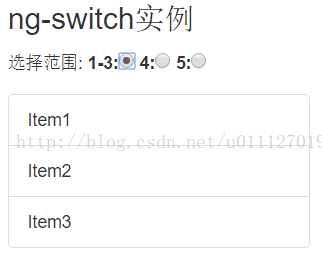
ng-switch实例
选择范围:
- Item1
- Item2
- Item3
- Item4
- Item5
1.引用:
2.css
/**控制显示容器**/.siteContainer { width: 200px; height: 200px; border: 1px solid blue; position: relative;} .siteContainer > div { position: absolute; left: 0px; top: 0px; text-align: center; width: 100%; } 3.html
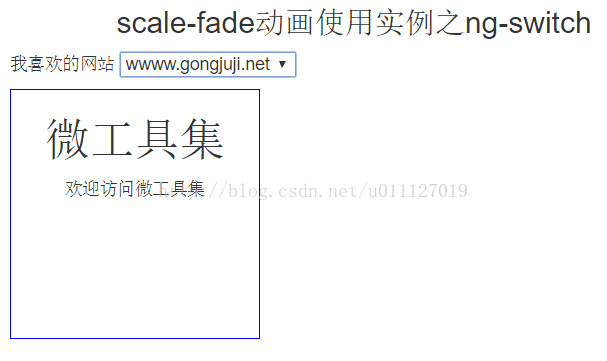
scale-fade动画使用实例之ng-switch
我喜欢的网站
菜鸟教程
欢迎访问菜鸟教程
欢迎访问google
taobao
欢迎访问taobao
微工具集
欢迎访问微工具集
 更多:
更多:
你可能感兴趣的文章
pandas填充缺失值
查看>>
No matching distribution found for docx(配置cmd控制台代理)
查看>>
pycharm 无法安装模块 nothing to show
查看>>
ModuleNotFoundError: No module named 'exceptions'
查看>>
pandas corr()函数
查看>>
香农熵概念理解
查看>>
pycharm调试步骤(详细)
查看>>
交叉验证
查看>>
matplotlib绘制横向柱状图
查看>>
python函数 range()和arange()
查看>>
linux容器安装cmake
查看>>
win10安装pyhive包
查看>>
must be str,not int
查看>>
crontab使用方法
查看>>
一元线性回归原理及python简单实现
查看>>
sql删除表中某个字段的重复数据,取较大者
查看>>
python中List和Tuple的区别
查看>>
Python中MySQL查询结果返回类型
查看>>
UnicodeDecodeError: 'ascii' codec can't decode byte 0xe4 in position 31: ordinal not in range(128)
查看>>
python2.7换行输出多个变量
查看>>